PowerU App

Summary:
Mobile app taken from concept to high fidelity prototype as the final project for my BrainStation User Experience Design Certificate course which I completed in December 2020.
My Role:
This was an individual project. My role was as a user researcher and user experience designer.
Skills Used:
User interviews, persona creation, information architecture creation, user flows, sketching & wireframing, prototyping, user testing
Timeframe:
2 months
Of Interest:
While this was a fictional mobile app, I provided a report with my findings to FX3 Fitness, a fitness studio, which the owner intended to use as a guide for building their own app.
Problem
I interviewed people who participated in fitness and nutrition programs as well as fitness instructors and personal trainers. In speaking to these audiences I found out that there were frustrations on both sides with the way fitness programs are delivered online.
Primary Challenges
- Online programming lacked a feeling of community and personal connection between the instructor and the participants
- While participants liked tracking fitness and nutrition there was no easy way to share this data with the instructor in the event they had a question
- Participants wanted greater control over which devices would receive specific instructor generated communications
- Instructors wanted to know when participants completed a workout and to have a simple way to message them encouragement
- Participants were adamant that feel they are more successful when programming was a mix of live and recorded online mediums (i.e., One studio offered weekly 30 minute Zoom chats for motivation and education)
Meet Jane

Jane is happily married and a 54 year old mother of 2 young adult daughters who both still live at home. It’s a busy household and she has a challenging, yet satisfying, career as a program manager at an oil refinery plant.
Being physically active became a part of her life as her children grew up and they did fitness activities together such as cycling, running in the summer and skiing in the winter months.
Recently she decided to become a member of a small fitness studio. Making friends in group fitness classes helped keep her accountable and motivated to go to classes even after a long day of work. The shift to online fitness classes has been challenging for her.
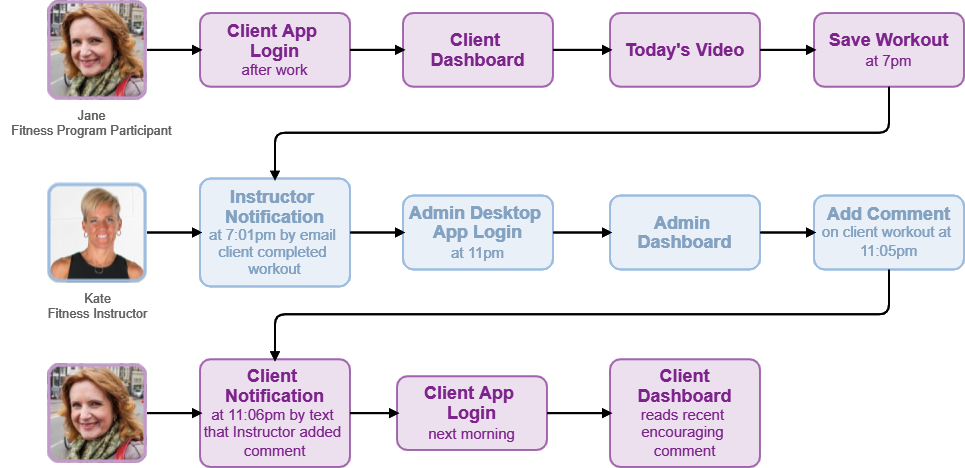
Workout User Flow
Below is a user flow diagram which outlines the key actions by a fitness program participant as well as the fitness instructor. Key actions include:
- Participant accesses workout after logging in
- Completes workout and saves results
- Instructor is notified and can personalize a message
- Participant is notified of message from instructor

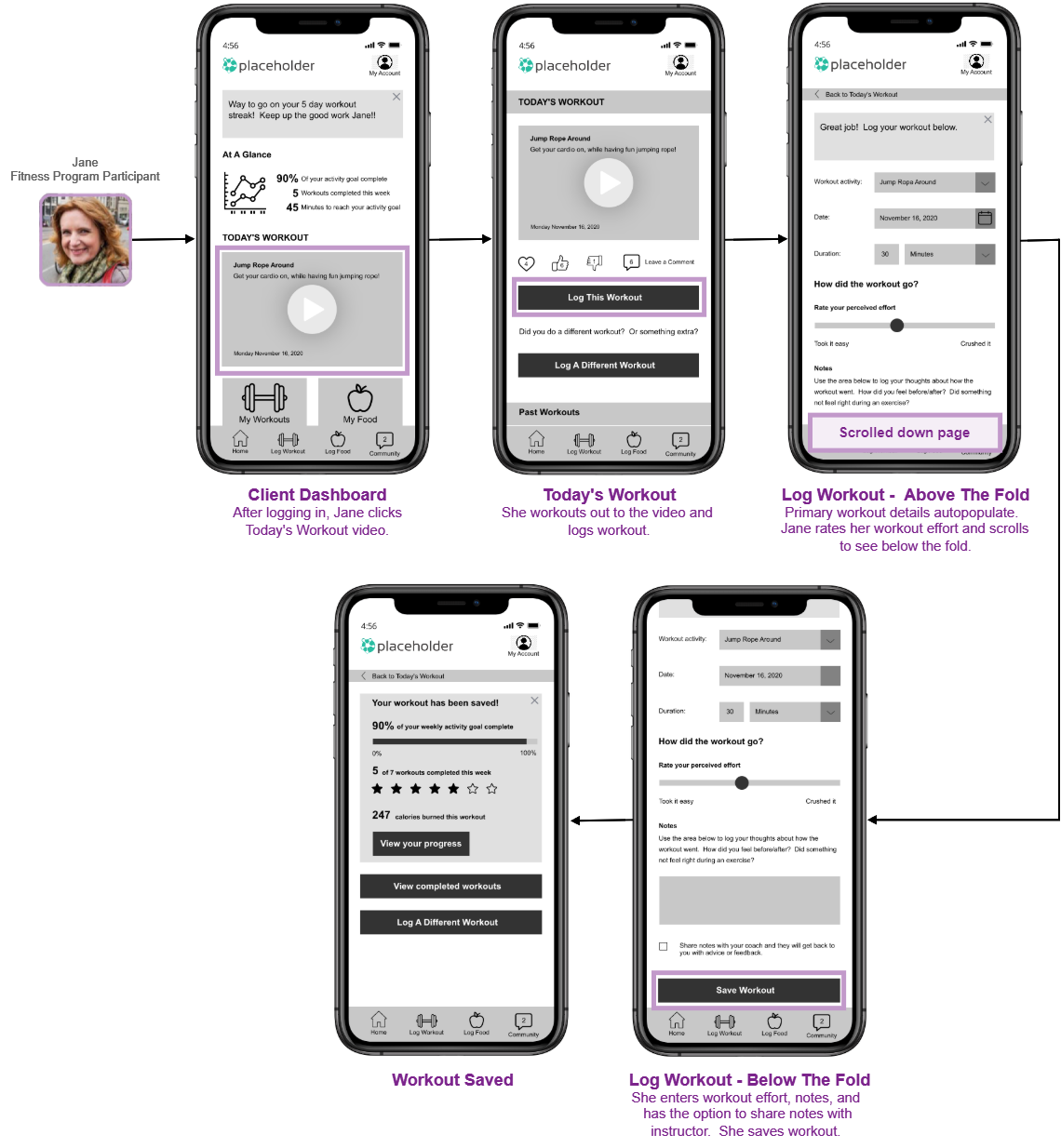
Low Fidelity Prototype
After two rounds of user feedback and adjustments to sketches and wireframes, this was the final version of the low fidelity prototype.
Jane skipped doing her workout this morning. After arriving home, she logged into the mobile app and she saw an encouraging note about her 5 day workout streak. She is ready to complete do today’s workout, add some notes about how it went and save it.

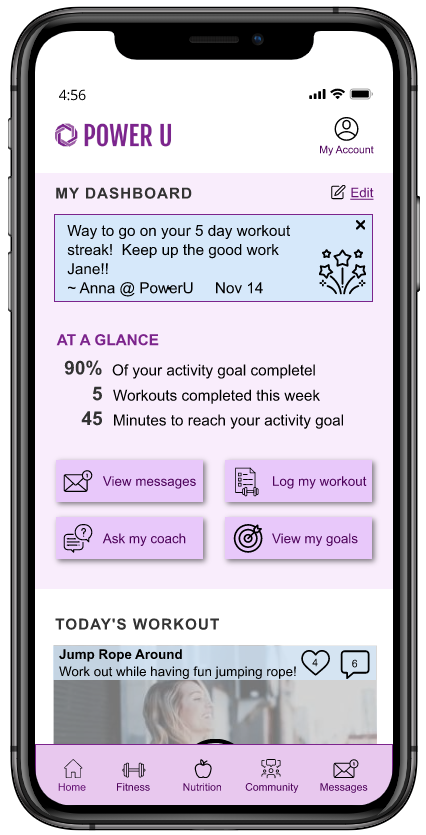
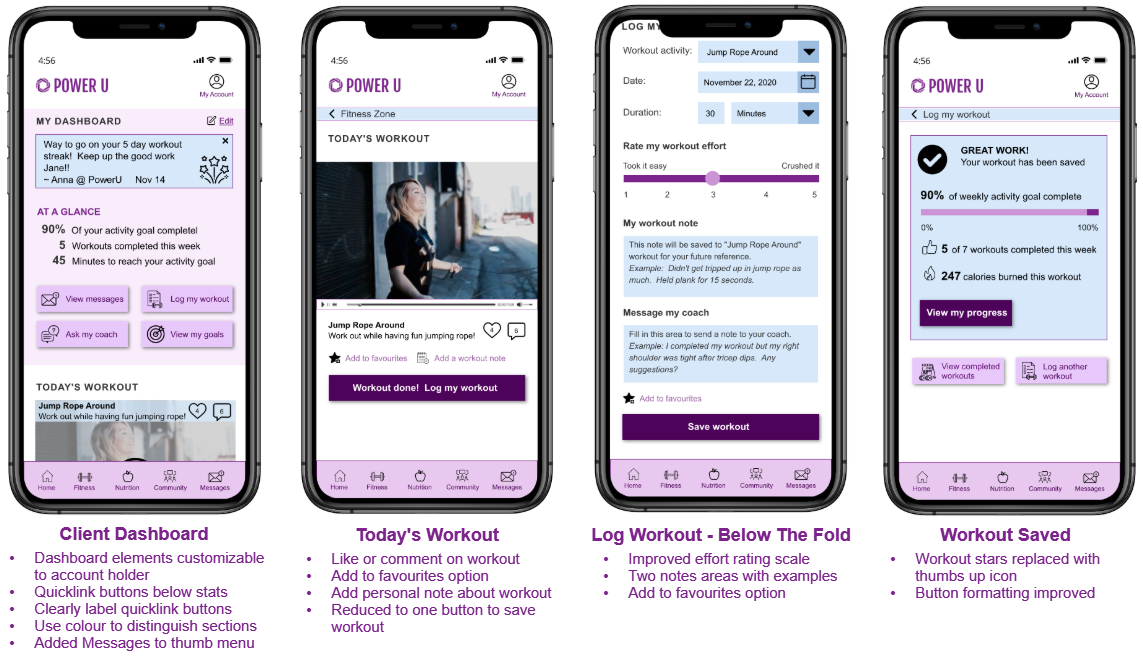
High Fidelity Prototype
This is the final high fidelity prototype after conducting a final round of participant testing and feedback on the low fidelity version, and two rounds of high fidelity prototype feedback sessions.
The workout user flow screens below contain notes outlining the most significant changes that were made as a result of the feedback that was received.

Reflections
- To ensure the design and flows were optimized for fitness program participants, extra wireframes, testing and feedback was required for the home page as well as the workout user flow.
- Due to time constraints, only a few participant interviews were conducted. Additional interviews with a more diverse audience could have provided even further wireframe and prototype refinements.
- As this was my first time using the Design Thinking process as well as implementing low and high fidelity prototypes I completely understand how the iteration process and having simple prototypes to test can add huge value when working on a product’s design
- I believe that my final product was a success as people were asking me when this app will be built
Credits
As this was a course project, I have included credits below for the software, images, icons, etc., which were used throughout this project process.
Software
- Xtensio
Persona template - POP (Prototyping on Paper)
Converting sketches into clickable low-fidelity prototype - InVision Studio
Wireframing and high-fidelity prototyping
Images
- Headshot for Persona Mary Ellen Fletcher
photocase.com/photos/3176137-two-middle-aged-women-standing-on-bridge-in-amsterdam-photocase-stock-photo - Headshot for Personal Kayla Mercer
pixabay.com/photos/mom-daughter-woman-girl-lady-kid-863055/ - Fitness images used in app
unsplash.com/@jonathanborba
unsplash.com/@chichi1813
unsplash.com/@visualsbyroyalz
Iconography and Logo
- Icons
flaticon.com
iconscout.com/icons
seekicon.com
pngitem.com
freepik.com - Logo Builder
freelogodesign.org
Interviewees
Thank you to all the individuals who made themselves available for user discovery interviews, as well as sketches, wireframing and prototype testing. The result of this project is because you shared your time, stories and insightful feedback with me over the past few weeks.
